웨일 브라우저 글꼴(폰트) 강제로 변경 방법
웹서핑을 하다보면 가독성을 위해, 웹페이지를 자신이 원하는 글꼴(폰트)로 바꾸고 싶다는 생각이 들때가 있어요.
네이버에서 제작한 웨일(Whale) 브라우저 에서는 설정을 통해 기본 글꼴 변경이 가능하다고 하는데요.
또한 방문한 웹페이지의 자체 설정때문에 변경한 폰트가 제대로 적용되지 않는 경우에도 강제로 변경하는 기능이 있다고 합니다. 이게 어떻게 가능한지 아래 글에서 한번 적어볼까 해요!
웨일 브라우저 글꼴(폰트) 강제로 변경 방법
먼저 기본 글꼴을 변경하는 방법은 데스크톱 버전과 모바일 버전에 조금 차이가 있어요. 두가지 모두 간략하게 살펴보도록 할게요!
데스크탑의 경우

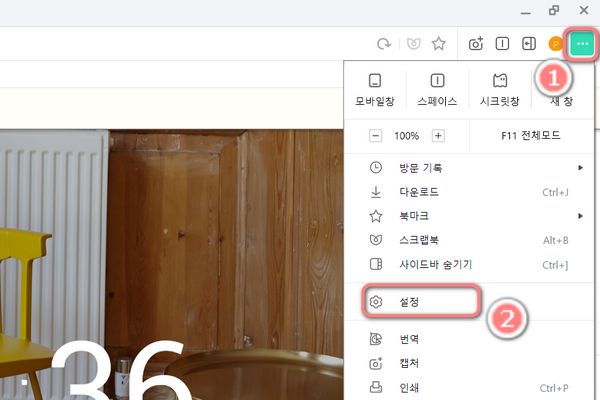
먼저 웨일 브라우저를 실행하신 뒤, 우측 상단에 (…) 모양을 클릭해주세요~
그후 설정으로 들어가 줍니다.

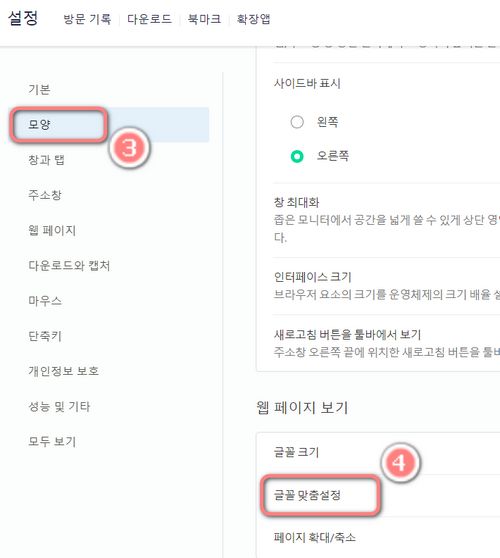
설정에서 좌측의 모양 탭을 누르신뒤, 아래로 조금 스크롤해보시면 웹 페이지 보기 항목에서 글꼴 맞춤설정이 보이실거에요~
금방 찾으실 수 있죠? 클릭해주세요.

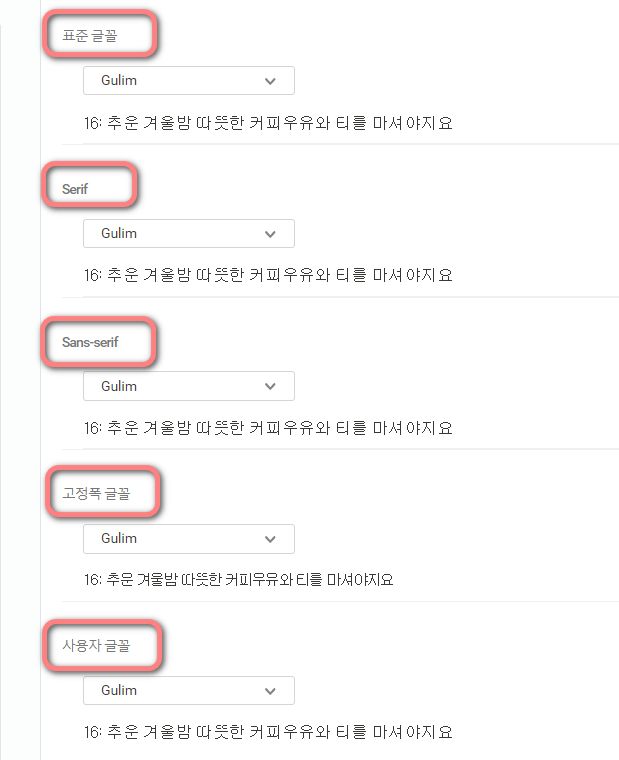
자 글꼴 맞춤설정에서 이런 화면이 보이신다면 제대로 들어오신 거에요. 여기서 원하시는 폰트로 변경해주시면 되는데요.
표준 글꼴, Serif, Sans-serif, 고정폭 글꼴, 사용자 글꼴 이렇게 5가지 항목이 있는걸 보실 수 있을거에요. 이게 무엇을 의미하는지 부터 간단하게 설명해볼게요.
표준 글꼴
방문한 웹페이지에서 그 어떤 글꼴도 지정되지 않은 경우에, 기본적으로 적용되어 질 글꼴을 여기서 설정하는거에요.
Serif
방문한 웹페이지에서 Serif로 지정해 둔 글에 한해 어떤 글꼴로 보여줄지 설정하는거에요. 세리프는 가독성을 높이기 위해, 글자 획의 끝에 장식용 삐침(Serif)을 달아놓은 글꼴이라고 보시면 되구요. 한글 서체로는 바탕체 또는 명조체라 보시면 됩니다.
Sans-serif
방문한 웹페이지에서 Sans-serif로 지정해 둔 글에 한해 어떤 글꼴로 보여줄 것인지 설정하는거에요. Sans-serif는 세리프(Serif)가 없다는 의미로, 장식용 삐침이 없는 글꼴이에요. 한글 서체로는 돋움체 또는 고딕체 라고 보시면 되세요.
고정폭 글꼴
방문한 웹페이지에서 고정폭 글꼴로 지정해 둔 글에 한해 어떤 글꼴로 보여줄 것인가 설정하는거에요. 고정폭 글꼴은 한 글자가 차지하는 폭이 항상 일정한 글꼴을 말하는데요. 가독성은 조금 떨어지나, 컴퓨터 프로그래밍이나 특정 용도의 목적으로 사용되는 글꼴로, 대표적으로 Consolas 글꼴이 있어요.
사용자 글꼴
위에 있는 4가지 글꼴을 설정했다 하더라도 실제 웹페이지에서는 브라우저에서 설정한 폰트가 제대로 표현되지 않는 경우가 많아요. 왜냐면 방문한 웹페이지에서 특정한 폰트로 지정해놓았을 경우, 그것부터 우선 적용하게 되어 있기 때문이죠.
보통 영어 등 해외 사이트에서는 한글 폰트를 지정해놓지 않기 때문에, 대부분 브라우저에서 설정한대로 폰트가 나오게 되어 있어요. 하지만 국내 사이트들은 대부분 한글 폰트를 특정해놓거나, 웹폰트를 사용하기 때문에 브라우저에서 설정한 폰트가 적용이 되지 않는 것이죠.
이 문제를 해결하기 위해 웨일 브라우저에 추가된 기능이 사용자 글꼴이에요. 사용자 글꼴을 지정하면, 웹페이지 설정을 무시하고 강제로 폰트 변경이 이루어지게 됩니다.
강제로 폰트변경을 하고 싶다면 사용자 글꼴을 설정하세요!
따라서 강제로 폰트 변경을 하고 싶다면, 위에 4가지 설정은 굳이 안건드리고 사용자 글꼴만 변경해줘도 잘 적용이 되더라구요.
하지만 새 탭, 설정 페이지 등 웨일에서 기본으로 제공하는 웹 페이지 영역은 사용자 글꼴이 적용되지 않구요. 가끔 기존 웹 페이지의 글꼴 깨짐, ui가 깨지거나, 언어를 지원하지 않는 경우 비정상적으로 표시될 수 있다는 점은 감안하셔야 해요.
만약 사용자 글꼴 설정을 초기화 하고 싶다면, “사용 안 함”으로 바꿔주시면 됩니다.
모바일의 경우

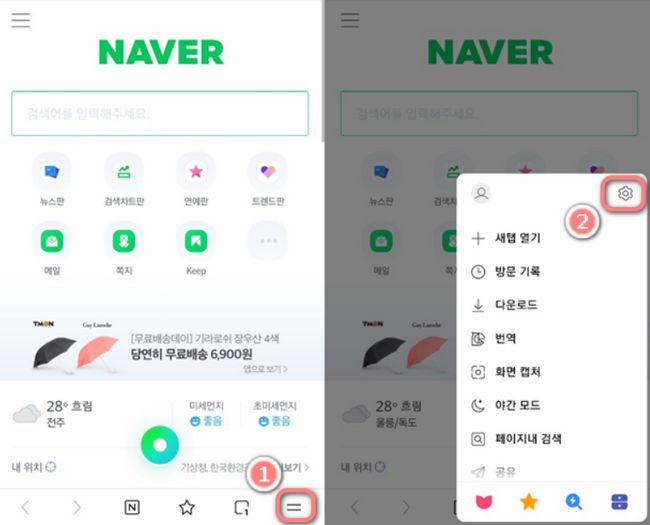
모바일에서 폰트 변경을 하려면 웨일 브라우저 앱을 실행한뒤, 우측 하단의 = 모양을 눌러주세요.
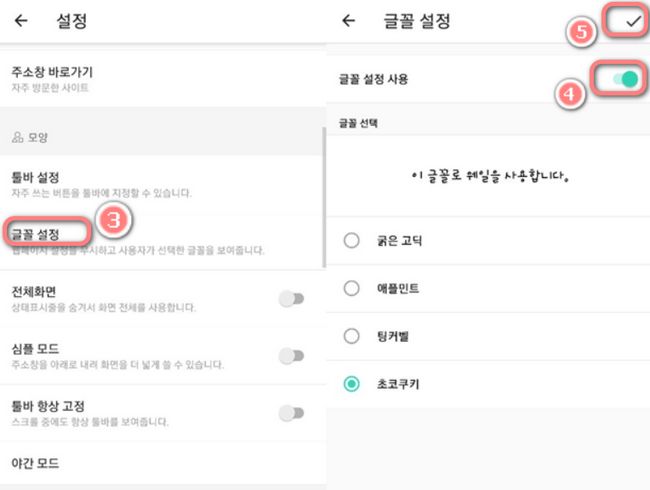
그후 우측 상단의 설정(톱니바퀴 모양)을 눌러줍니다.

그후 모양 -> 글꼴 설정으로 들어가 주시구요. 글꼴 설정 사용을 활성화 시켜주신뒤, 원하시는 글꼴을 선택해줍니다.
모바일에서 지원 가능한 글꼴은 현재 굵은 고딕, 애플민트, 팅커벨, 초코쿠키 이렇게 4가지가 있더라구요. 다 사용해보니까 굉장히 이쁘고 감각적이더라구요. 웨일의 남색과 청록색, 흰색과 잘 어울린다는 느낌이 들었네요. 저는 개인적으로 초코쿠키가 이뻐서 이걸로 사용하기로 결정했어요.
자 정하셨으면 우측 상단의 화살표 모양을 눌러서 적용을 꼭 해주셔야 올바르게 적용이 됩니다. 그리고 모바일에서 설정한 글꼴은 방문한 웹페이지 설정을 무시하고 강제로 적용해서 표시해주네요ㅎ
아무튼 모바일에서 요렇게 폰트를 변경해 줌으로써 좀더 감각적이고 느낌있는 웹서핑이 가능해진다는 걸 알 수 있었어요~! 여러분들도 차근차근 따라하는데 성공하셔서 더욱 즐겁게 인터넷공간을 탐험하시길 바랄게요~







댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!