어도비 파이어플라이 베타 사용법 및 후기
안녕하세요. 오늘은 어도비 파이어플라이 베타 사용법 및 후기에 대해 적어보도록 하겠습니다.
목차
1. 어도비 파이어플라이란?
어도비 파이어플라이 (Adobe Firefly)는 어도비사가 개발한 제너레이티브 AI (generavite AI) 모델입니다.
파이어플라이(Firefly)는 반딧불이 라는 의미의 영어인데, 이름을 이쁘게 잘 지었다는 생각이 듭니다.
그리고 제너레이티브 AI 란, 다른 말로 생성형 AI 라고 부르기도하는데, 이용자가 AI에게 ‘이렇게 만들어줘’ 라고 요구하면, 그 요구 조건에 맞게 결과를 만들어주는 인공지능을 뜻합니다.
그런데 요즘 AI 이미지 생성 툴 들이 우후죽순 등장함에 따라, 저작권 문제나 일자리 등으로 고민에 빠진 크리에이터, 디자이너들이 많습니다.
또한 생성형 AI는 기존에 있는 데이터를 학습해 유사 컨텐츠를 생성하기 때문에 저작권 침해 문제가 발생하고 있습니다.
하지만 어도비 파이어플라이 모델의 경우, 어도비 스톡 이미지, 공개 라이선스 콘텐츠, 저작권이 만료된 공개 도메인 콘텐츠로 학습하기 때문에, 생성형 AI의 저작권 침해 문제로부터 어느정도는 자유롭다는 장점이 있습니다.
아무튼 어도비 파이어 플라이 베타의 출시일은 2023년 3월 22일로, 출시 한달 정도만에 7,000만개 이상의 이미지가 생성되었다고 합니다.
그리고 현재 베타 버전입니다만, 포토샵(현재 포토샵에서 사용가능), 일러스트레이트, 프리미어 프로 등 어도비 크리에이티브 클라우드 (Adobe Creative Cloud) 등과 같은 기존 워크플로우에 통합되어, 다양한 플랫폼에서 API를 통해 제공될 계획입니다.
또한 파이어플라이는 구글의 대화형 AI 서비스인 ‘바드’에 통합하기 위해 서로 협력하고 있습니다.
이렇게 파이어플라이는 현재 개발 단계에 있지만, 파이어플라이 베타 버전으로 텍스트 설명을 통한 이미지 생성 및 이미지 편집 등 다양한 기능을 체험해볼 수 있습니다.
2. 어도비 파이어플라이 베타 사용법
요즘에는 따로 신청없이 어도비 계정만 있으면 파이어플라이 베타 버전을 체험해볼 수 있는 것 같습니다.
가격은 베타 버전은 무료로 이용할 수 있고, 베타 버전으로 생성된 이미지는 상업용으로 사용할 수 없습니다.
추후에 정식 버전이 나오면 요금이 결정되어 유료가 되지 않을까 추측하고 있습니다.
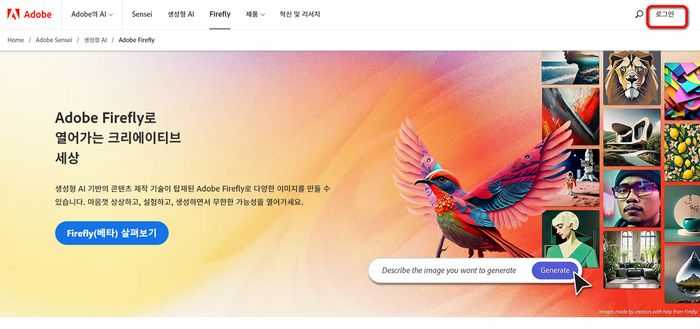
우선 어도비 파이어플라이 사이트로 접속해줍니다.
주소는 https://firefly.adobe.com 입니다만, 포털사이트에서 ‘어도비 파이어플라이’ 라고 검색하면 최상단에 홈페이지가 뜨므로, 그렇게 접속하셔도 됩니다.

그후 우측 상단의 로그인을 눌러서 로그인을 해줍니다.
기존 계정이 없다면 상단의 계정 만들기를 통해 이메일로 계정을 만드셔도 되고, 구글, 페이스북, 애플 아이디로도 시작할 수 있습니다.
처음 로그인하면 사용자 가이드라인에 동의도 해주어야 합니다.
이제 파이어플라이의 기능들을 사용해보도록 하겠습니다.
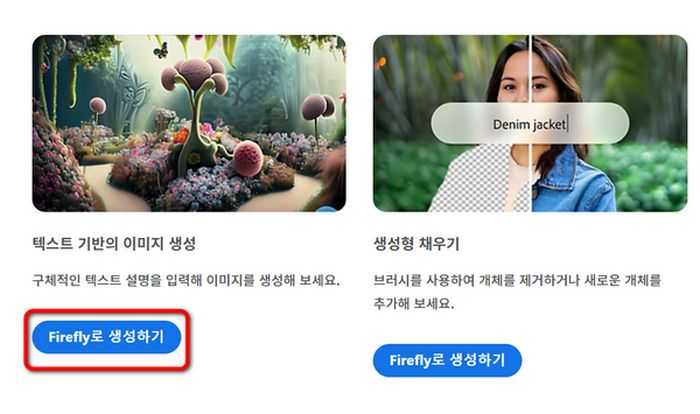
1) 텍스트 기반의 이미지 생성

하단의 ‘텍스트 기반의 이미지 생성’에서 Firefly로 생성하기를 클릭해줍니다.

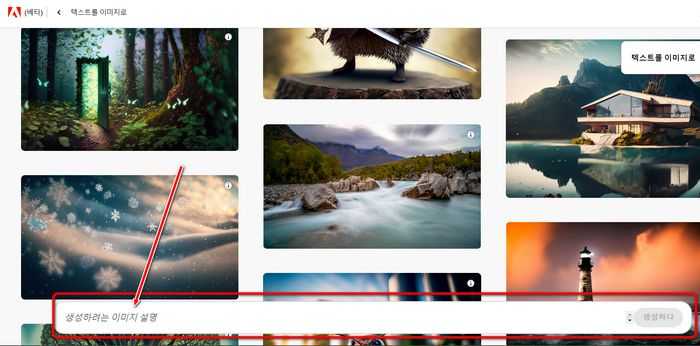
하단을 보면 ‘생성하려는 이미지 설명’ 이라고 적힌 프롬프트가 보입니다.
참고로 프롬프트란, 인공지능(AI) 에게 어떤 행동을 지시하는 문장이나 문구를 뜻합니다.
즉 인공지능에게 어떤 일을 시키기 위한 명령어 라고 보시면 되겠습니다.
이 프롬프트 입력란에, 이미지를 생성하는 텍스트를 입력하면 인공지능이 이미지를 생성하게 됩니다.
현재 파이어플라이에서는 텍스트 프롬프트로 100개 이상의 언어를 지원하며, 한국어도 지원합니다.
텍스트를 너무 간단하게 입력하면, 원하는 결과가 나오지 않을수도 있으므로 구체적으로 입력해줍니다.

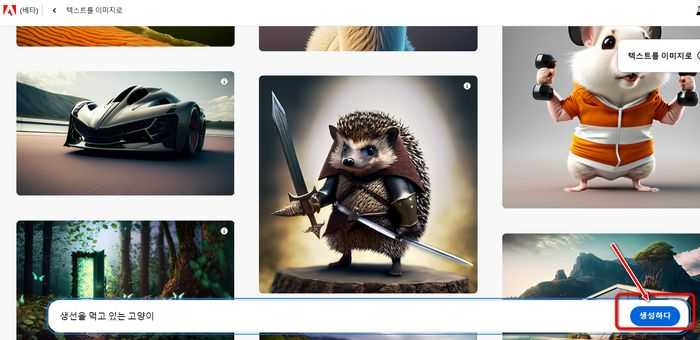
저는 프롬프트에 ‘생선을 먹고 있는 고양이’ 라고 입력후, 생성하다 버튼을 눌러봤습니다.
대략 6~7초 정도 지나니까 이미지가 생성되었습니다.
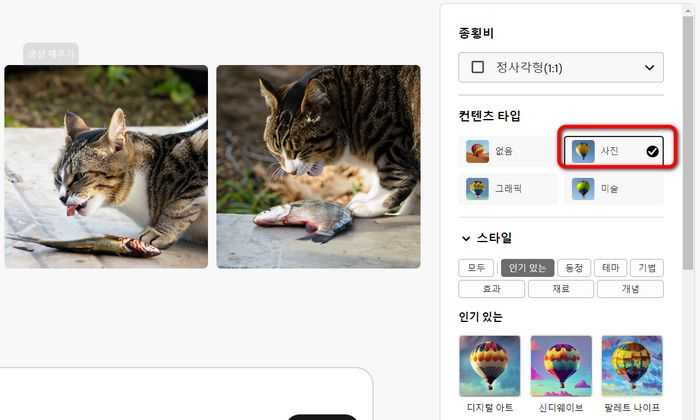
그런데 약간 물감으로 칠한듯한 이미지가 생성되었는데, 전 사진처럼 실물 같은 고양이 사진을 원했습니다.

이 경우 우측을 보면 컨텐츠 타입을 변경할 수 있습니다.
컨텐츠 타입에서 사진으로 변경해주니, 6~7초 뒤에 사진처럼 변경되었습니다.
사진의 수는 4장으로 많지는 않지만, 뭔가 사실감있게 생성되어서 만족스러운 결과가 나왔습니다.
그리고 4장의 이미지가 마음에 안든다면, 다시 생성하다를 클릭하면 또다른 4장의 이미지가 생성됩니다.
그외에도 종횡비, 스타일, 색상, 톤, 조명, 구성 등을 변경하여 자신이 원하는 이미지를 생성할 수 있습니다.
보통 이정도 퀄리티의 이미지를 직접 얻으려면, 생선을 준비해서 고양이에게 먹이로 주면서 카메라로 직접 찍어야 하므로, 비용도 들고 시간도 몇시간 소요될 것입니다.
하지만 생성형 AI를 통해 대략 6~10초 내로 원하는 이미지를 생성할 수 있어서 생산성이 굉장히 향상되는 것 같습니다.

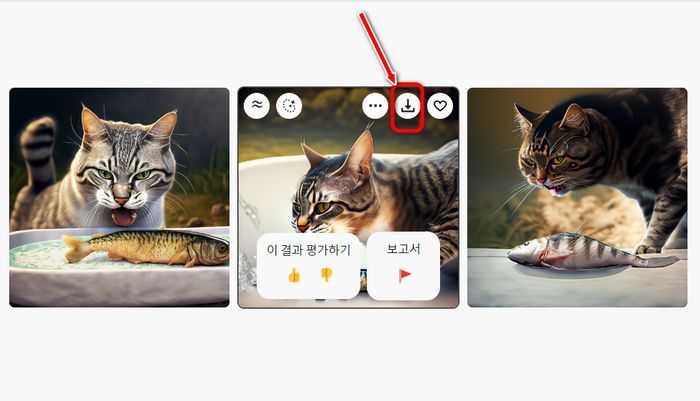
만족스러운 결과물이 나왔다면, 이미지 위에 커서를 올리면 상단에 다운로드 버튼이 있어서 다운로드 받을 수도 있습니다.
또한 결과에 대해 평가하여 피드백을 주거나, 생성 채우기를 통해 추가적인 편집도 할 수 있습니다.
그리고 현재는 파이어플라이가 베타 버전이라서 생성된 이미지는 상업용으로 사용할 수 없습니다만, 추후 정식으로 출시되면, 상업적으로 콘텐츠를 사용할 수 있습니다.
또한 위에서도 언급했듯이, 파이어플라이의 생성 AI는 Adobe Stock 등에서 학습하기 때문에, 어도비 스톡에 풍부한 컨텐츠들이 많이 필요할 것입니다.
그래서 어도비에서는 Adobe Stock 기고자를 위해 보상을 제공하는 모델도 개발중이고, 베타 버전 이후에 구체적인 내용을 공개할 예정이라고 합니다.
어쩌면 크리에이터들에게 새로운 수익 모델이 될 수도 있을 것 같기도 한데, 앞으로 어떤 내용이 공개될지 관심있게 지켜봐도 좋을 것 같습니다.
2) 생성 채우기
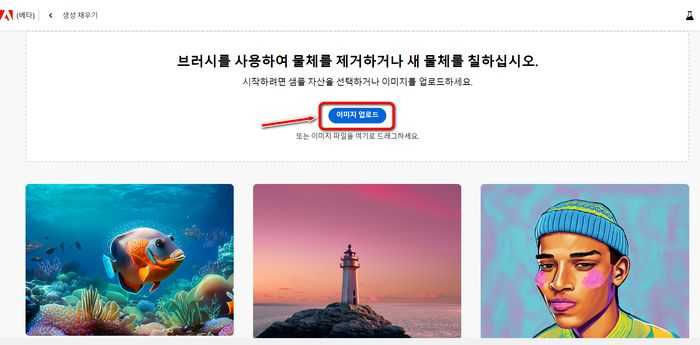
생성 채우기는 브러시를 사용해 이미지에 개체를 추가하거나 제거하는 등 편집을 할 수 있습니다.

생성하다를 클릭하면, 상단에 이미지 업로드를 할 수 있는 화면이 뜹니다.
아까 생성한 ‘생선을 먹고 있는 고양이’ 사진을 업로드 해보겠습니다.

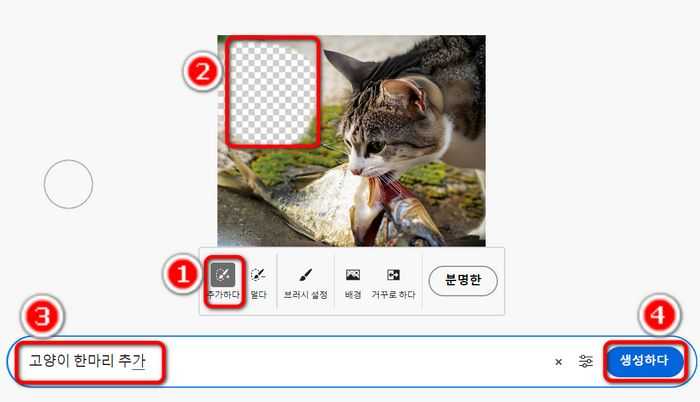
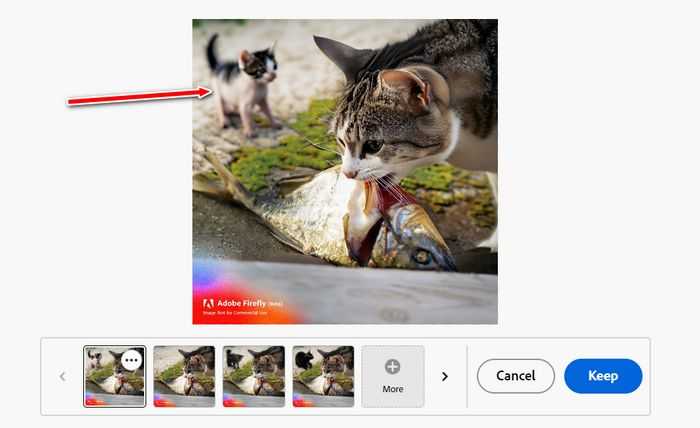
그후 전 이 이미지에 고양이 1마리를 더 추가하고 싶기 때문에, 하단의 ‘추가하다’ 를 클릭해줍니다.
그후 이미지에서 고양이를 추가하고 싶은 부분에 브러시를 칠해줍니다.
저의 경우 좌측 상단에 브러시를 칠해 영역을 지정해줬습니다.
그후 하단의 프롬프트에서 ‘고양이 한마리 추가’ 를 입력후, 생성하기 버튼을 클릭해줍니다.

그랬더니, 위 이미지와 같이, 작은 새끼 고양이 한마리가 사진에 더 추가된 것을 볼 수 있습니다.
어색하지 않게 잘 추가된 것 같고, 굉장히 유용한 기능이라는 생각이 들고, 활용도가 높을 것 같습니다.
그외에도 ‘덜다’를 통해 사진에서 특정 부분을 제거할 수도 있고, 브러시 설정, 배경 등 다양한 기능들이 있습니다.
3) 텍스트 효과
텍스트 효과는 텍스트 프롬프트를 사용하여 텍스트에 스타일 또는 텍스처를 적용하는 기능입니다.
하단에 있는 텍스트 입력에는 원하는 텍스트를 입력하고, 생성하려는 텍스트 효과 설명 란에는 그 텍스트에 어떤 효과를 입힐지 설명을 적어주면 됩니다.

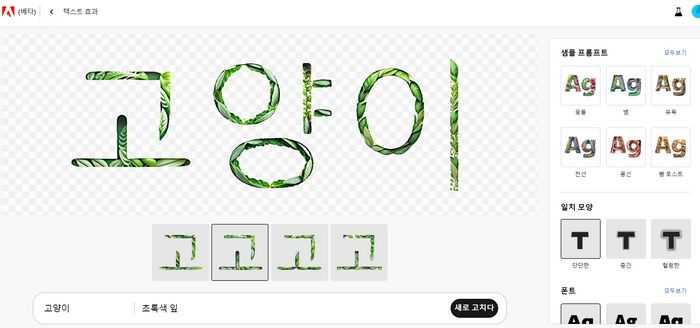
저는 텍스트 입력에는 ‘고양이’ 라고 입력
생성하려는 텍스트 효과 설명에는 ‘초록색 잎’ 이라고 입력해봤습니다.
그랬더니 대략 6~7초 후에 고양이라는 글자에 초록색 잎이 입혀진 디자인이 생성되었습니다.
만약 어떤 프롬프트를 입력할지 고민된다면 우측의 ‘샘플 프롬프트’를 선택해주면 됩니다.
또한 일치 모양, 폰트, 색상 등 구체적인 설정도 가능하므로, 취향에 맞게 커스터마이징해주면 되겠습니다.
텍스트 효과는 사이트 로고나 이벤트 배너 등을 제작할때도 유용한 기능인 것 같아 쓸모가 많은 것 같습니다.
4) 생성적 재색상
생성적 재색상은 벡터 아트웍의 색상을 변경하는 기능입니다.

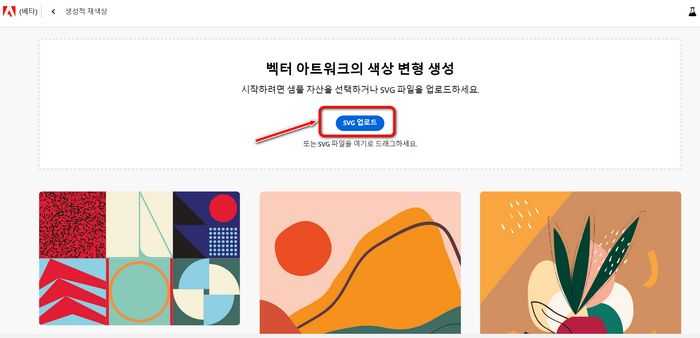
생성적 재색상에서 ‘생성하다’를 클릭하면 SVG 업로드 화면이 뜹니다.
SVG 파일은 웹 친화적인 벡터 파일 포맷으로, 백터 파일이라 확대하거나 축소하더라도 해상도가 저하되지 않는 이미지입니다.
기존에 JPG 또는 PNG 파일을 SVG 파일로 변환 시킬수도 있습니다.
저의 경우, 구글에서 SVG 파일 변환 이라고 검색하니까, 어도비 익스프레스 에서 무료로 이미지를 SVG로 변환시키는 기능이 있길래, SVG 파일로 만들어봤습니다.
그랬더니 확장자가 SVG인 파일이 생성되었습니다.
이걸 아까 생성적 재색상에서 SVG 업로드 했습니다. (물론 하단에 있는 데모용 샘플 파일을 선택해 테스트 해볼 수도 있습니다)
그후 이미지 우측의 프롬프트에서 명령을 입력해줍니다.
그런데 생성적 재색상은 현재(2023년 7월 14일 기준)는 프롬프트에서 한국어는 지원하지 않는 것 같습니다.

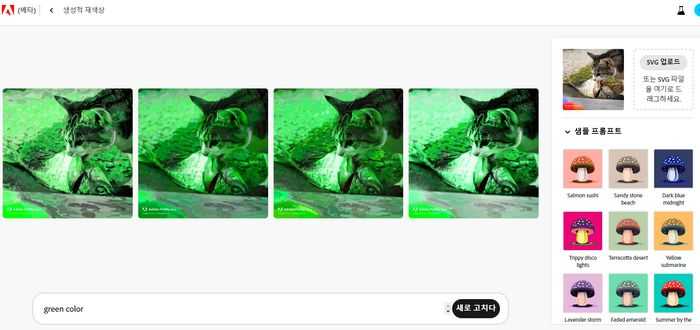
그래서 프롬프트에 ‘green color’ 이라고 입력해봤습니다.
그랬더니 위 이미지와 같은 느낌의 이미지로 변경되었습니다.
마치 야간 투시경으로 관찰하는 듯한 그런 느낌입니다.
사진 이미지보다는 일러스트 등의 색상 변경에 적합한 기능인 것 같습니다.
5) 그외 기능
그밖에도 파이어플라이에는 아래와 같은 다양한 기능이 있는 것 같습니다.
- 3D를 이미지로
- 이미지 확장
- 개인화된 결과
- 텍스트를 벡터로
- 패턴에 텍스트
- 브러시할 텍스트
- 이미지에 스케치
- 템플릿에 텍스트
그런데 현재는 베타 버전이라서 그런지 ‘탐색 중’ 이라고 적혀 있고, 기능은 추후에 추가될 것 같습니다.
3. 어도비 파이어플라이 후기
아무튼 몇가지 기능만 테스트해봤음에도, 이미지 생성과 편집에 있어서 꽤나 유용하고 편리한 기능들이 많다는 생각이 들었습니다.
또한 메뉴가 직관적으로 구성되어 있어 초보자들도 쉽게 적응할 수 있고, 이미지 생성 속도도 빠른 느낌이었습니다.
텍스트 기반의 이미지 생성도 제가 원하는 느낌에 근접하게 생성해 준 것 같습니다.
특히 생성 채우기의 경우, 원본 이미지와 편집 이미지를 구분하기 힘들 정도로 깔끔하게 개체를 추가시켜줘서 놀라웠고, 인공지능의 발전을 실감할 수 있었습니다.
그리고 이용자가 프롬프트로 명령을 입력해줘야 하기 때문에, 어떤 문장이나 문구를 적느냐가 이미지의 결과물에 영향을 크게 미치게 됩니다.
따라서 이용자 입장에서는 프롬프트에 입력할 문장이나 문구에 대한 연구나 공부가 어느정도 필요하지 않을까 싶습니다.
또한 앞으로 인공지능이 생성한 이미지가 범람하게 되면 어떤 일들이 벌어질까 생각해 볼 필요도 있는 것 같습니다.
그럼 여기까지 어도비 파이어플라이 베타 사용법 및 후기에 대해 적어보았습니다.







댓글을 남겨주세요
Want to join the discussion?Feel free to contribute!